Few screens from the app
Few screens from the appApp Homepage
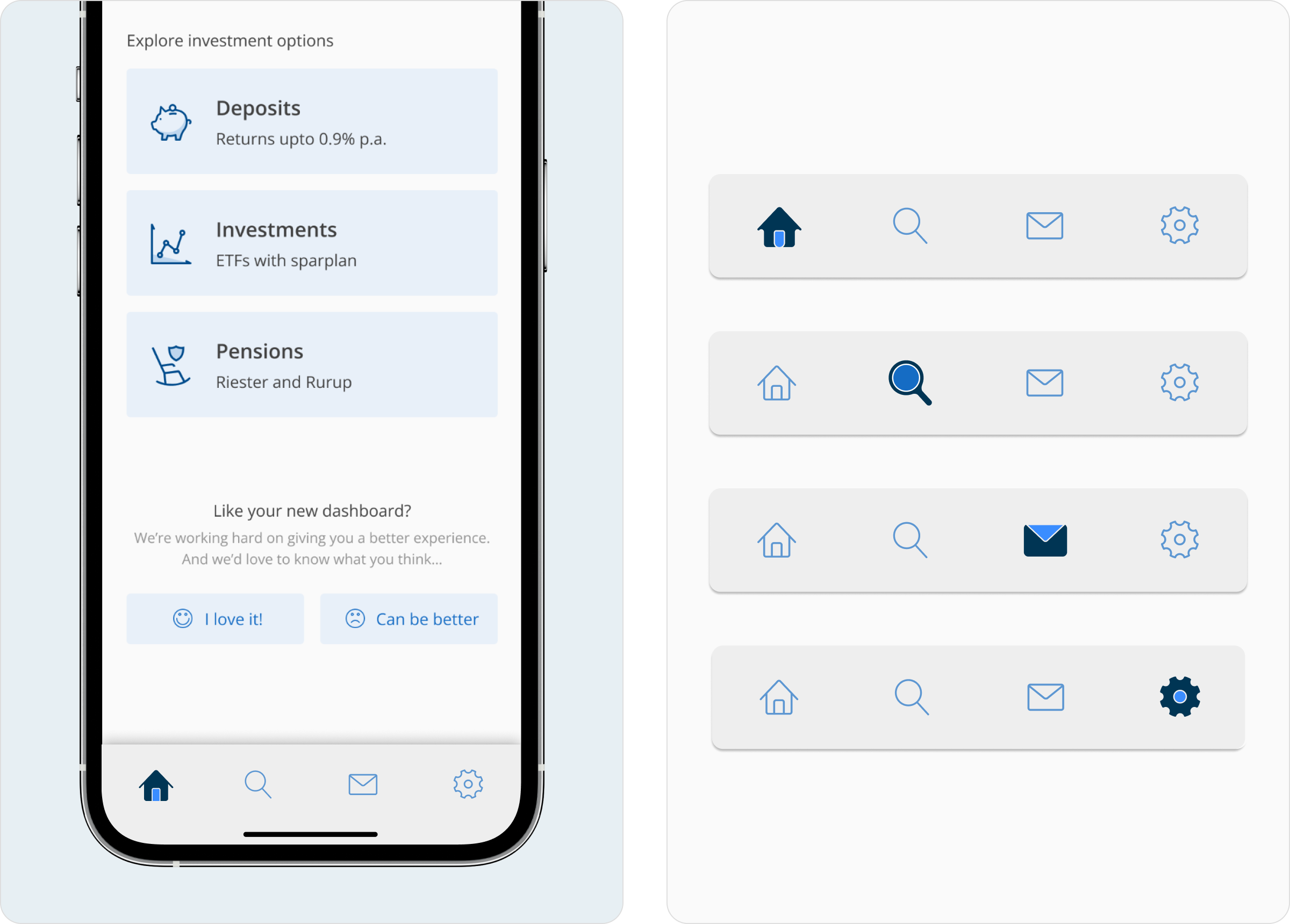
Raisin's savings offerings were Deposits, ETFs and Pensions and the app started slowly and steadily with ETFs (more details below). Below is an exploration I created for the homepage which was queued for implementation the time of my exit.
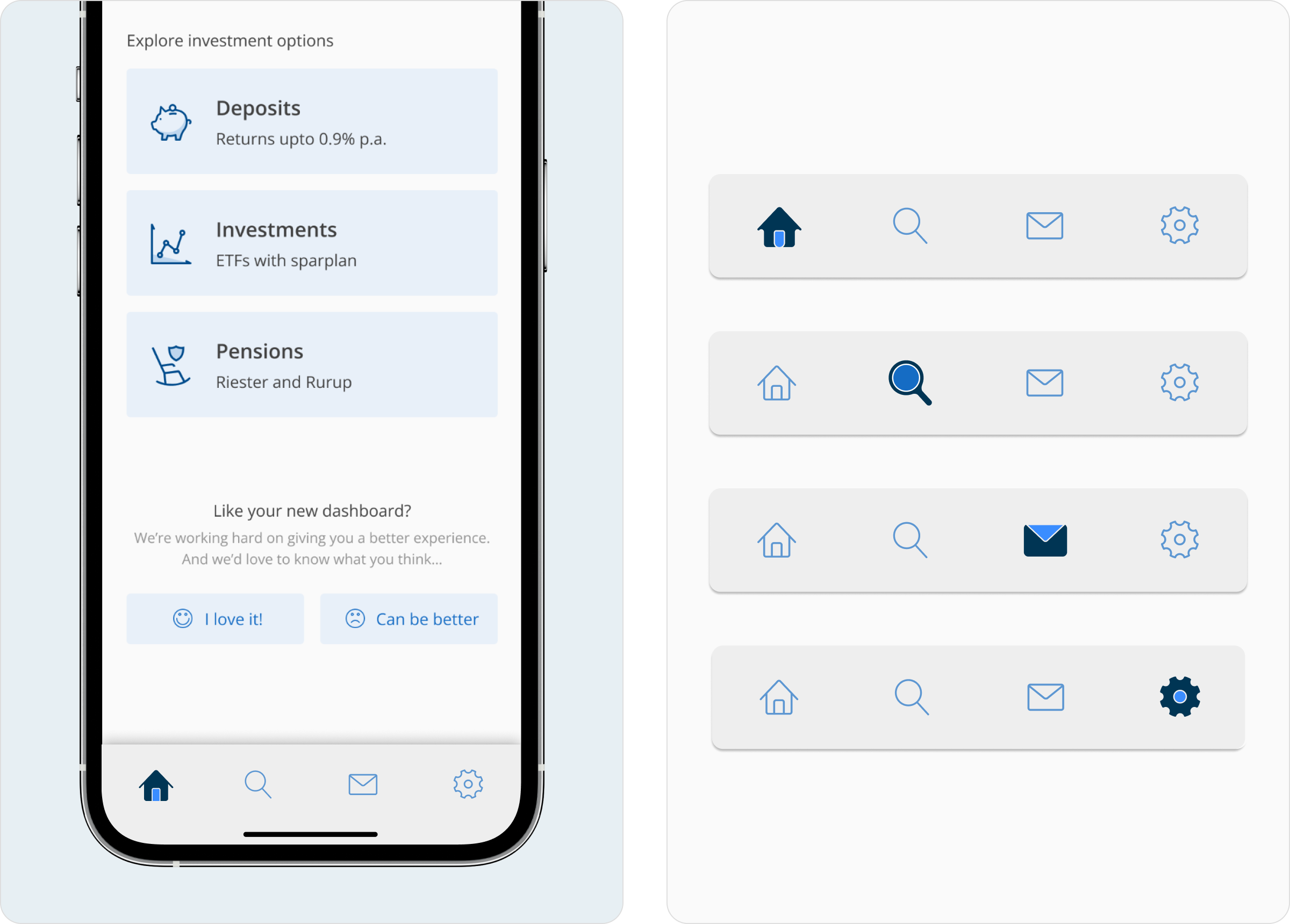
 Home screen
Home screen Alternate footer with inline user feedback & navigation
Alternate footer with inline user feedback & navigationETF Portfolio
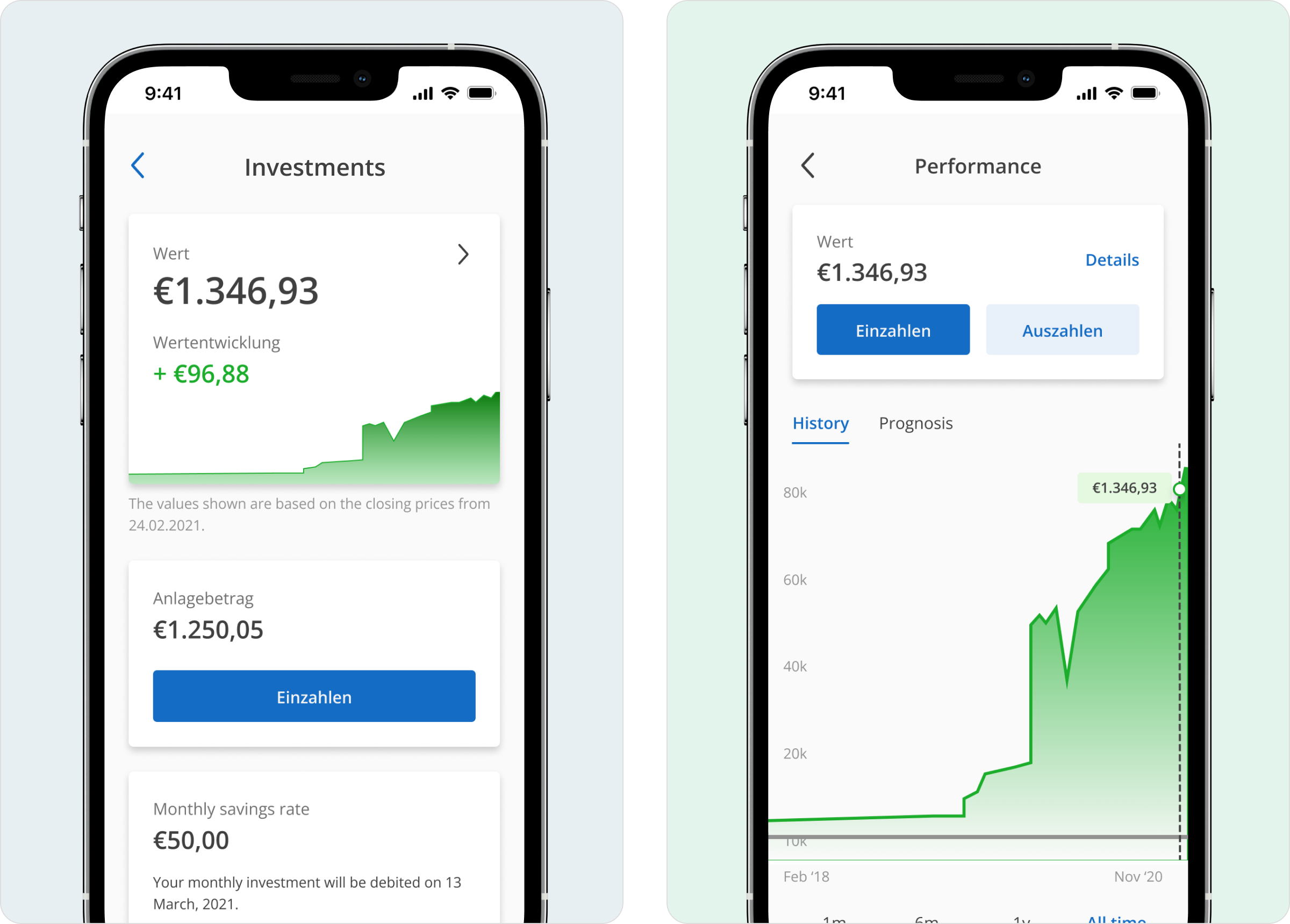
Raisin's app usage data showed that users accessed the ETF dashboard almost every day. At that time (Q1 2021) only 5% of the app was native.
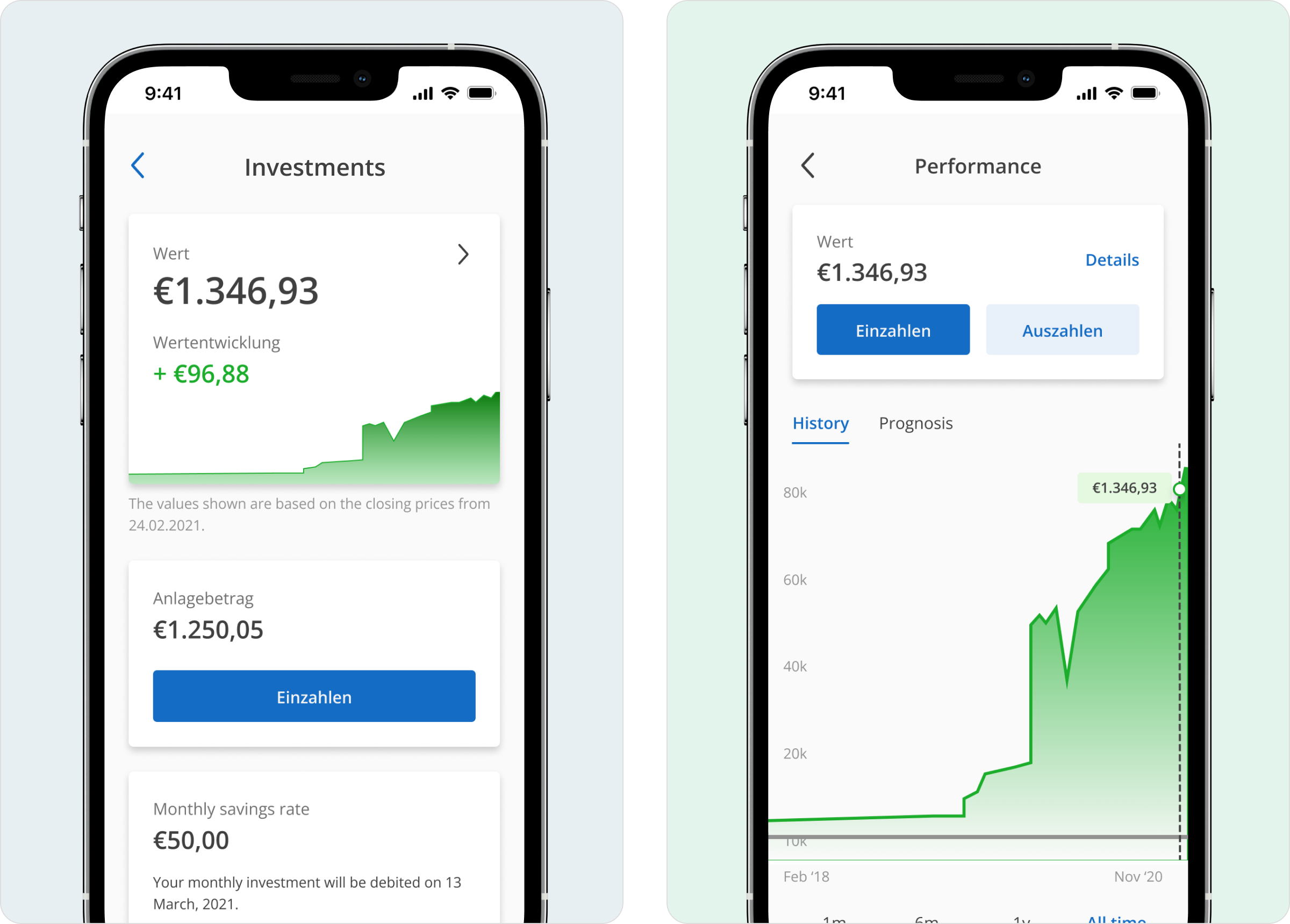
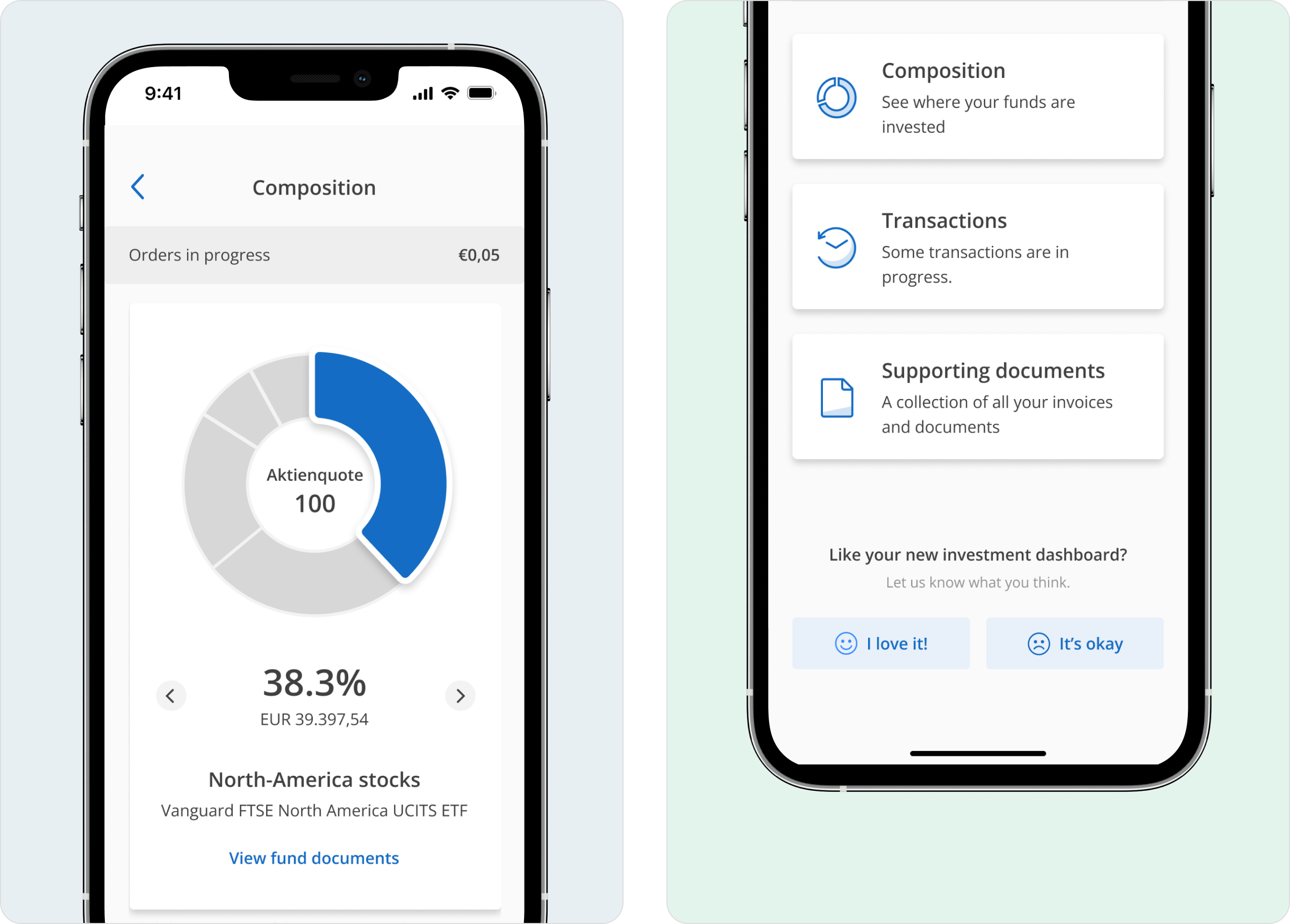
 ETF home & details
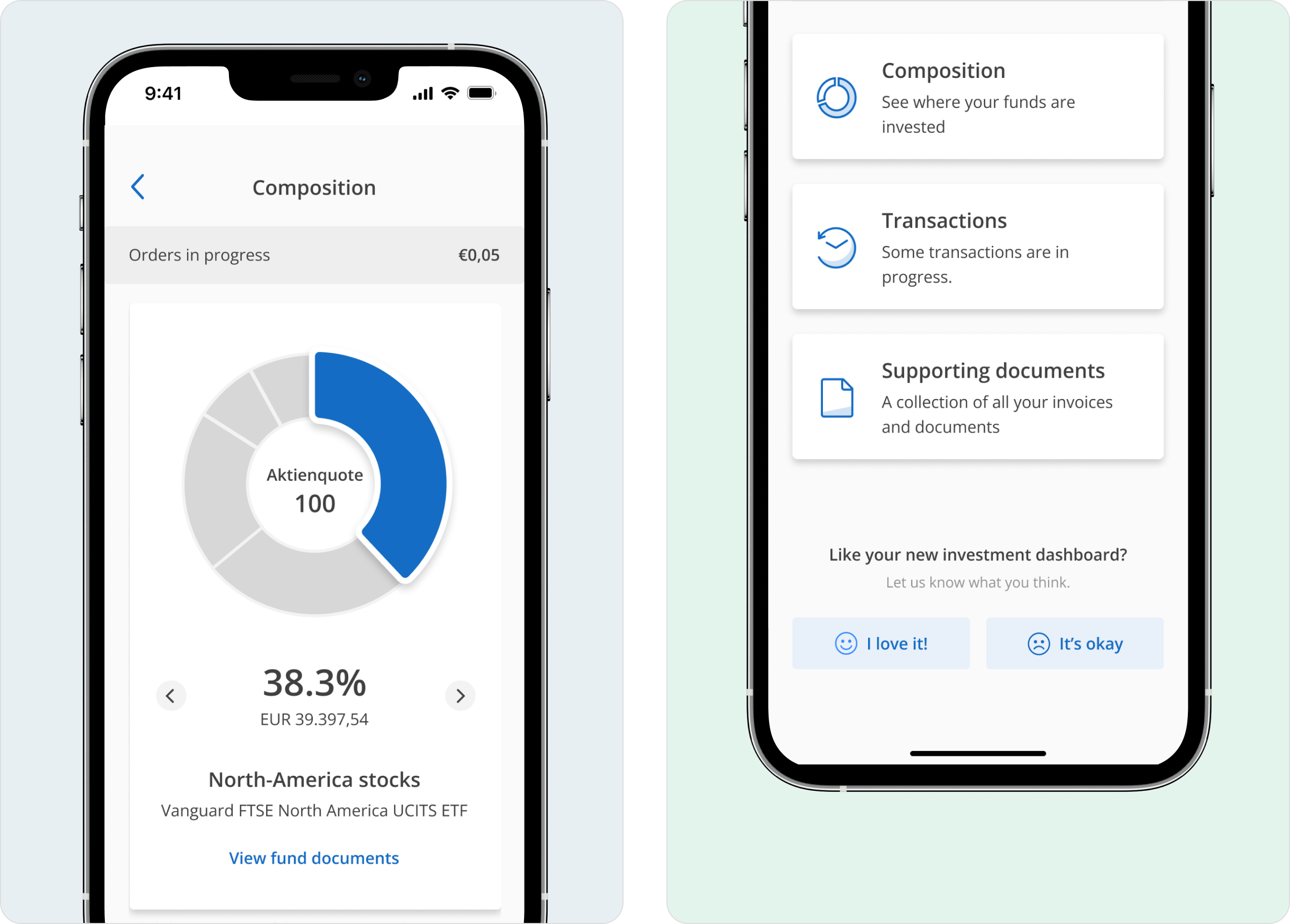
ETF home & details Composition page & Inline user feedback
Composition page & Inline user feedbackSavings / Deposits
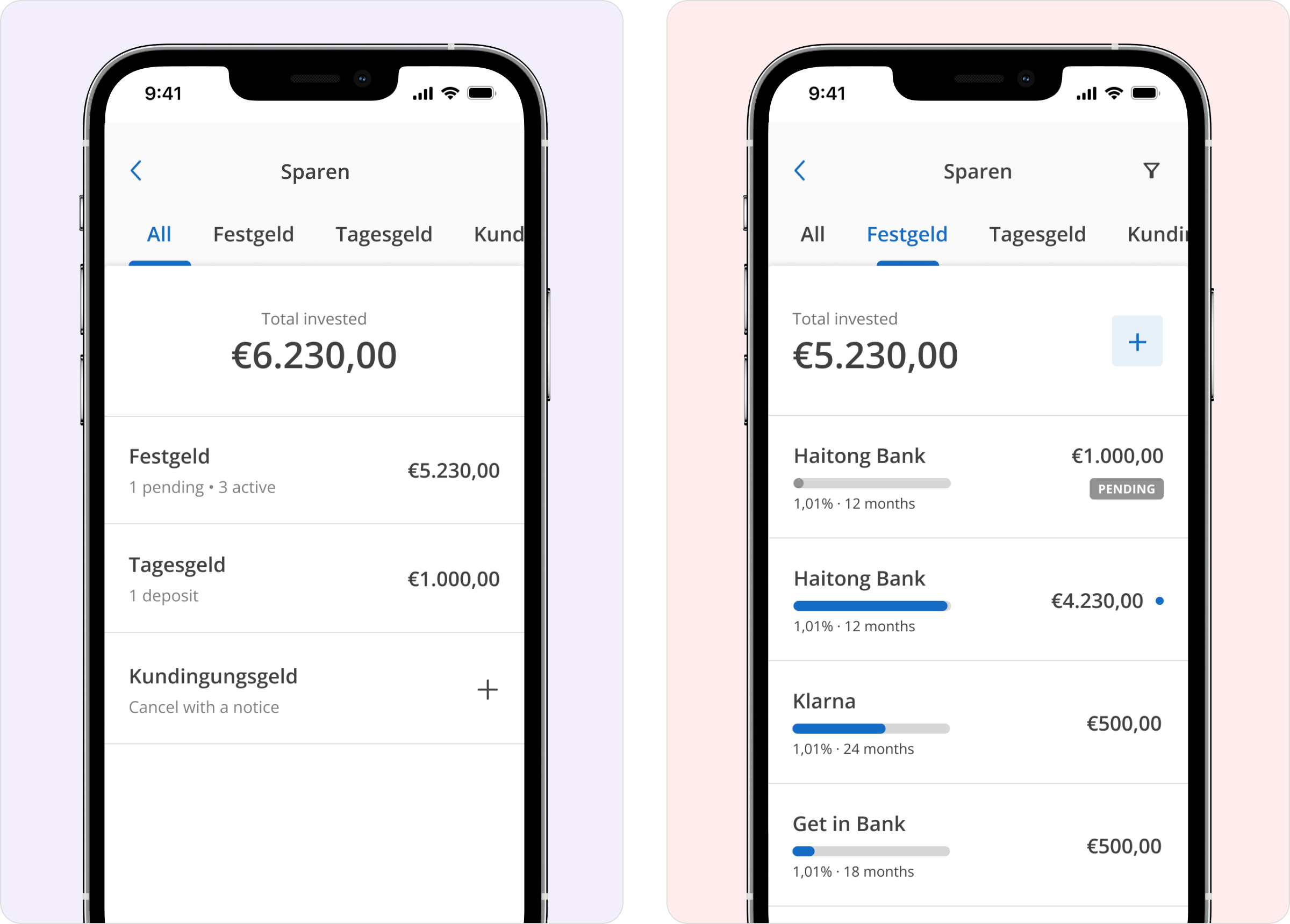
After ETFs, it was time for Deposits to go native. And deposits went even deeper since there were many types like Festgeld (Fixed deposit), Tagesgeld (Daily allowance) and Kundigungsgeld (Termination pay). And users can have multiple deposits from multiple banks all over Europe.
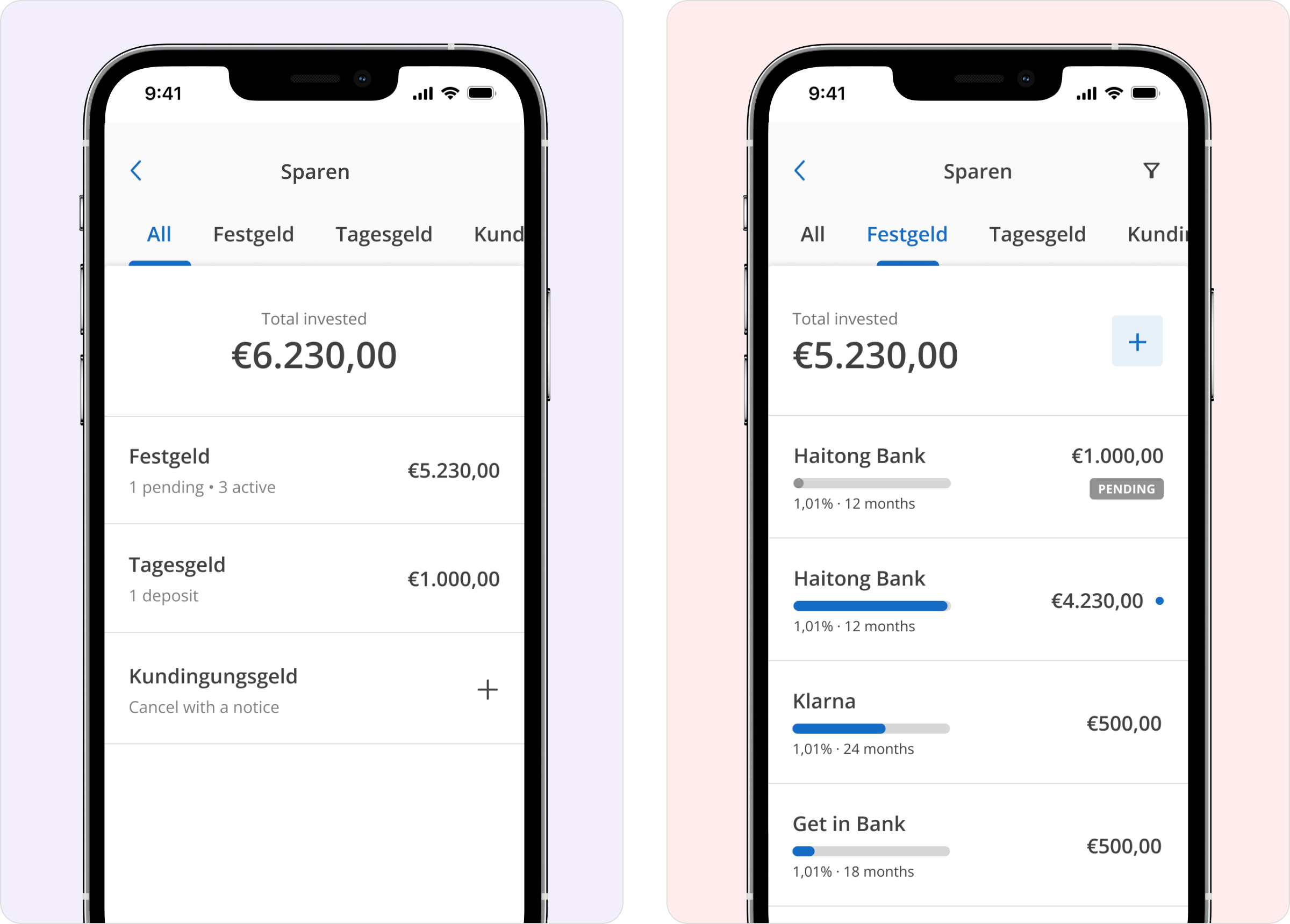
 All tab and Festgeld tab
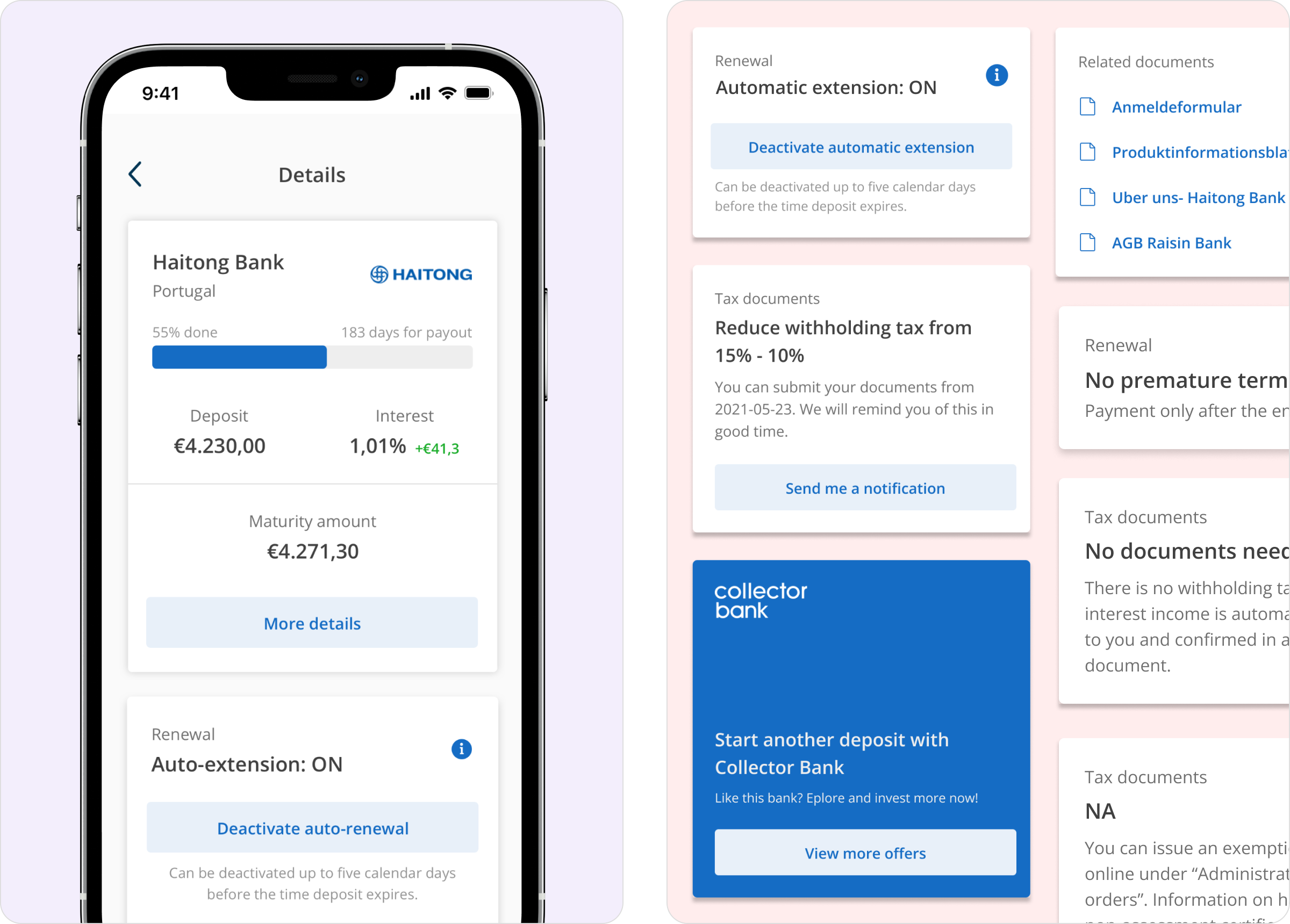
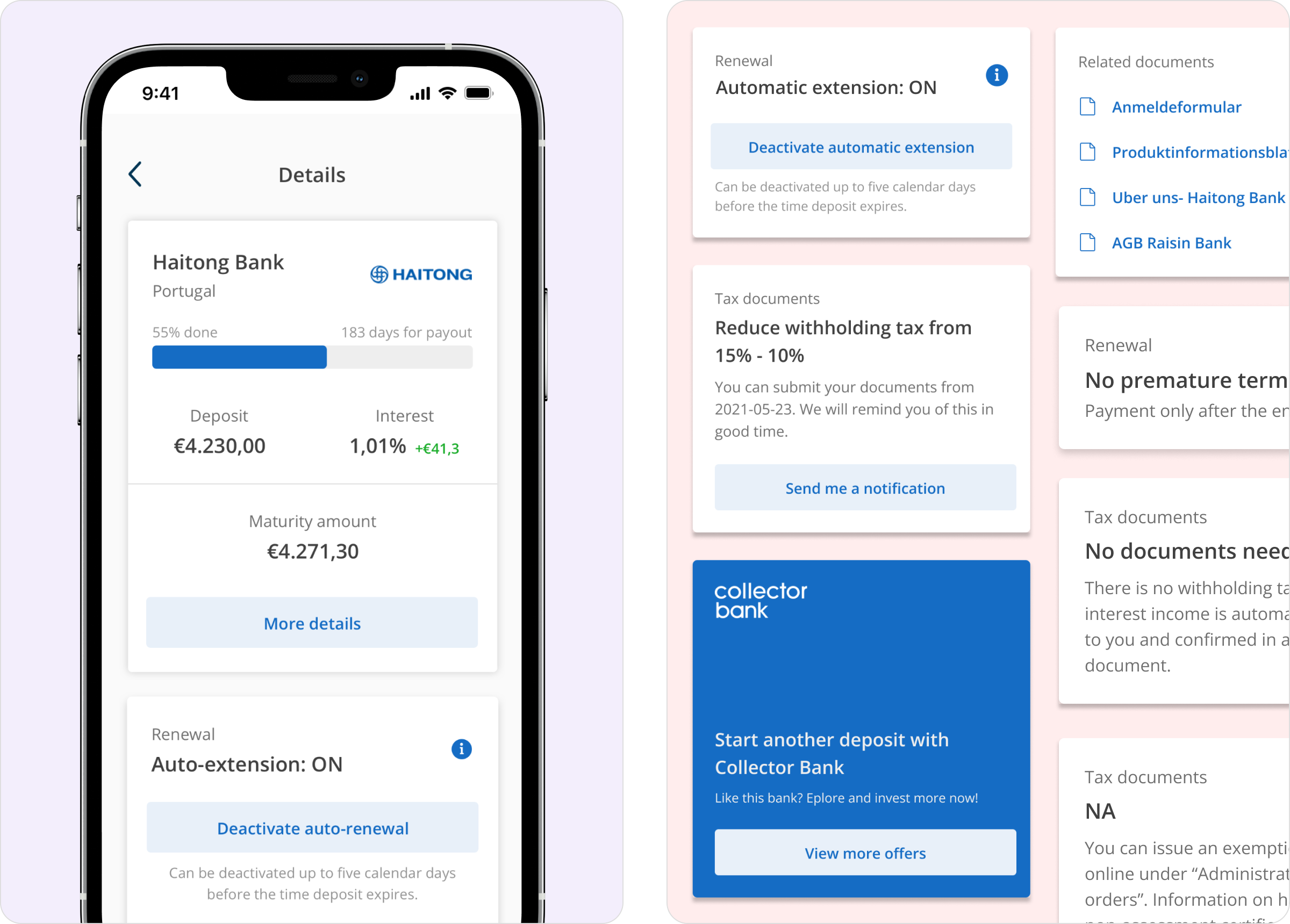
All tab and Festgeld tab Deposit details and various detail components
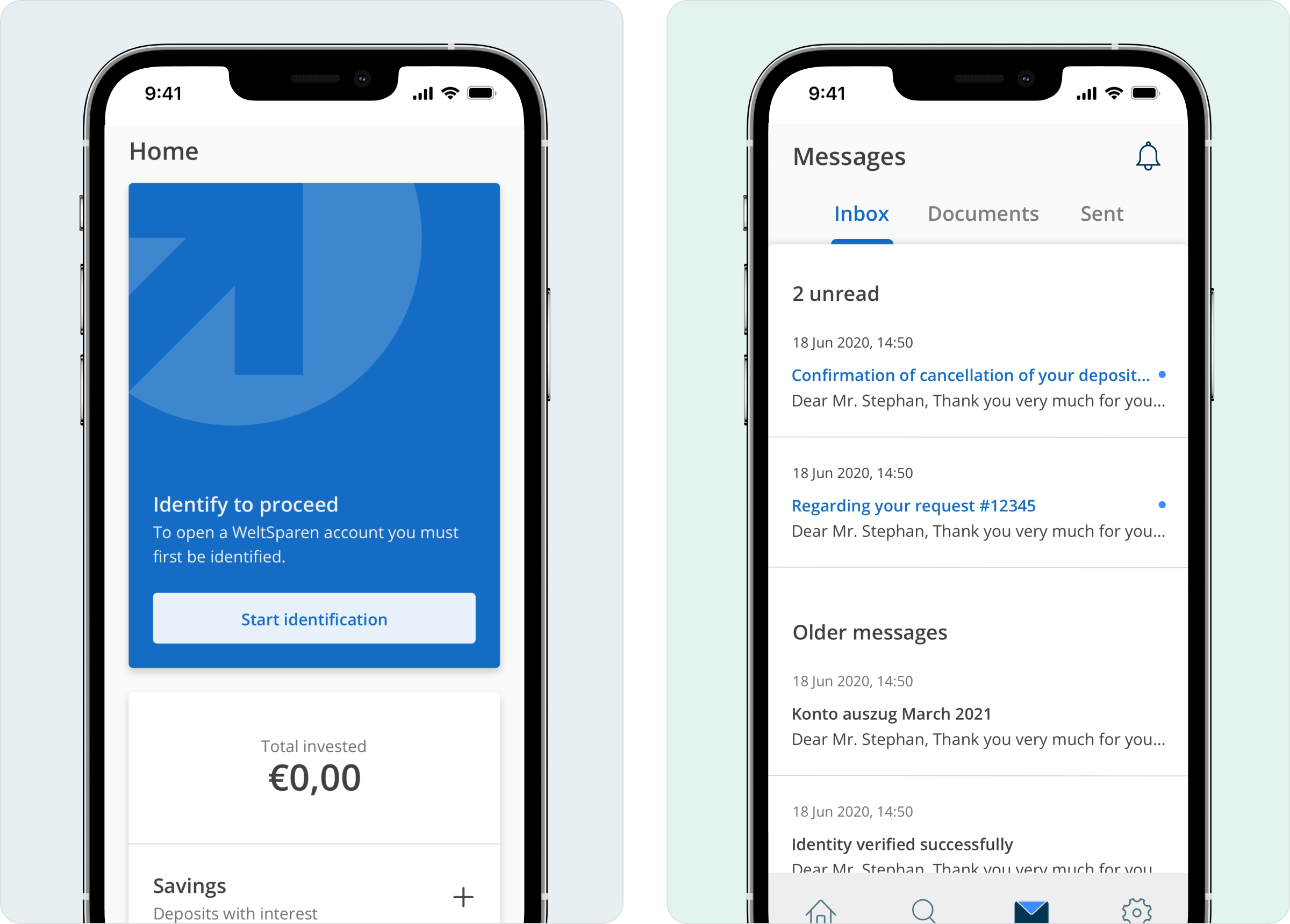
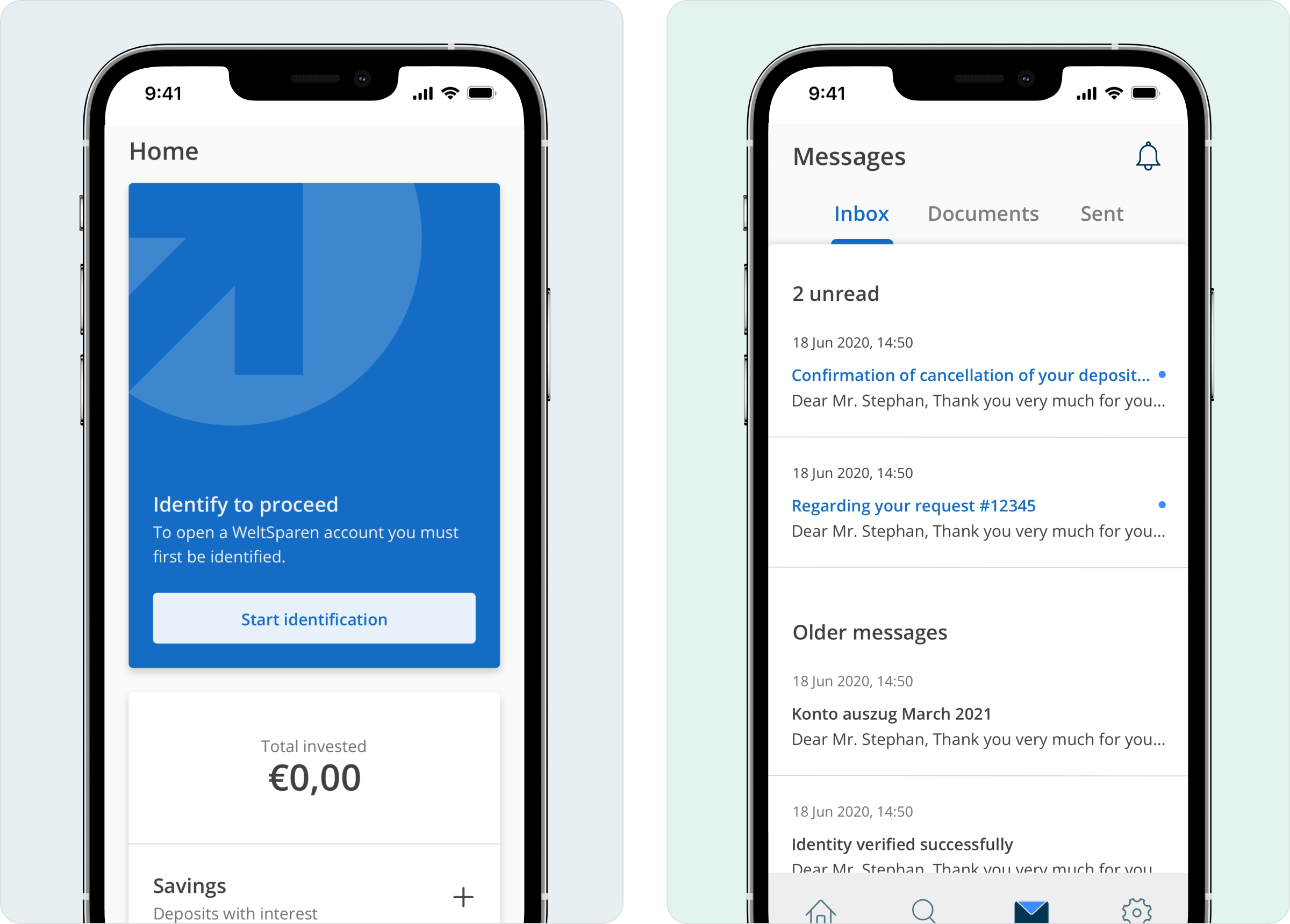
Deposit details and various detail components KYC banner and Messages tab screens
KYC banner and Messages tab screens